Ready. Set. Deploy! Rebuilding our Frontend with Nuxt.js & Tailwind CSS

Welcome to my new series Ready. Set. Deploy!, where I will share my experiences from the last years. I would be happy to see you more often on my blog, alternatively I also provide a Discord for further exchange of experiences. This article represents my own opinion.
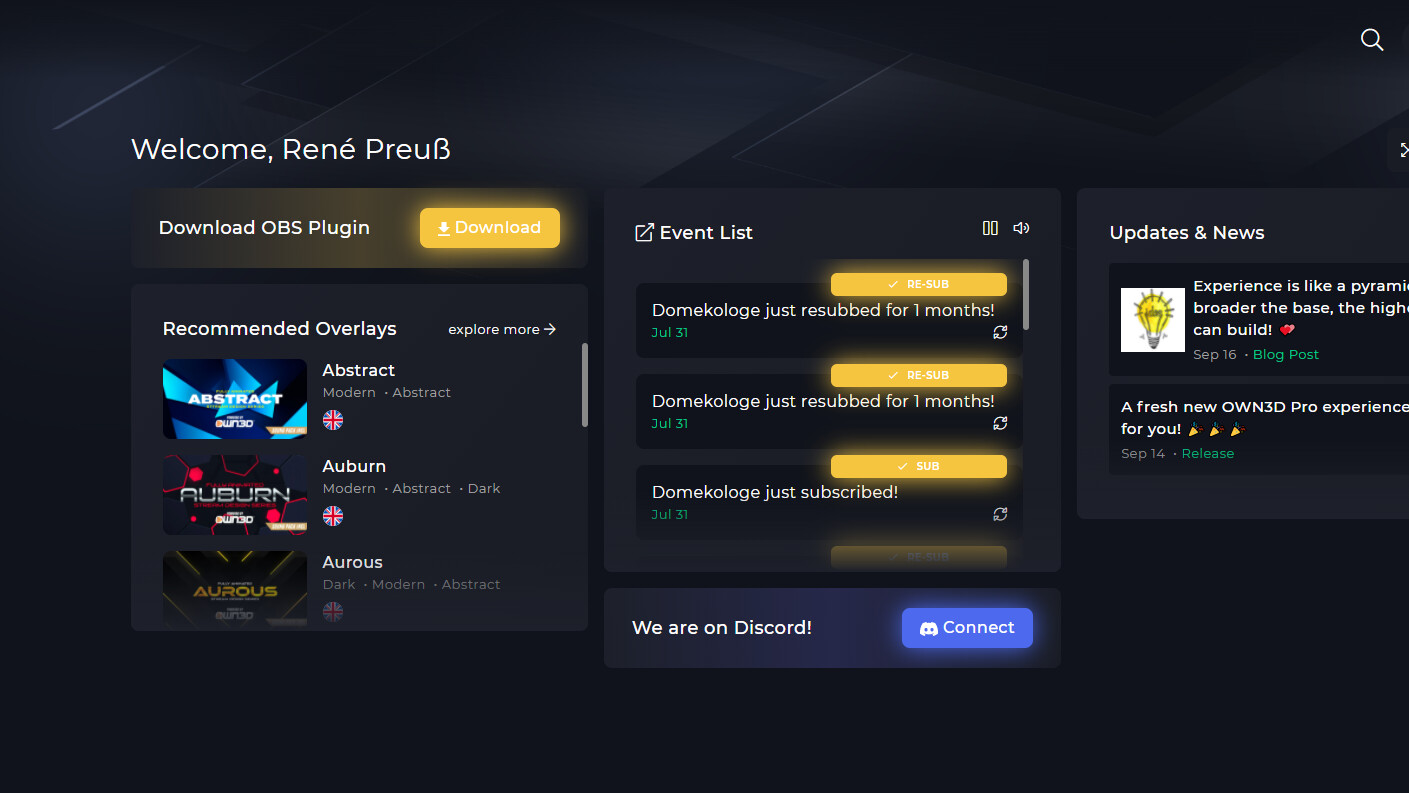
I started working on OWN3D Pro about a year ago, and last week we released a major release in which we rebuilt the entire frontend from scratch using the latest technologies. In this blog post, I will share my experience of why we took these steps.
After well over three months we had finally done it. We completely scratched our entire frontend that was based on Bootstrap 4 and Laravel 8 and build it new from the ground up, with several goals in mind that brought us to this idea:
- New dashoard & state of the art development
- Simplification of the frontend tech stack to Nuxt.js & Tailwind CSS
- Static site generation to host the frontend on a CDN
- From full-stack teams to frontend & backend teams
The Confirmation of the MVP
We at OWN3D like to build projects based on the prototype principle, throw the MVP on the market and learn how customers using your product. Sometimes you have to accept things in the initial development process. The frontend was one of them.
At that time we built the frontend initially on Bootstrap 4 and with the Laravel framework using the MVC pattern. The decision was not bad at the first moment, because I just started at OWN3D and we had to develop this prototype quickly and see if the concept turns out to be valid. There is not much time to deal with new technologies and implement them directly without preparation.
When we realized that the concept was confirmed, we wanted to expand the project further with a new dashboard design and features. That sounds good when a concept is confirmed, but we still had our old tech stack, and we couldn't continue to build the project on that in the long term.
Our company spirit is to always try out the latest things, learn from mistakes, and never stand still. Now we had the chance to design a new dashboard, and we wanted to eliminate our mistakes. So we decided to optimize the frontend tech stack, always keeping in mind to try new things.
We love Static-Sites & CDN's. You should too!
Meanwhile, while OWN3D Pro was on its way to becoming an confirmed product, I was of course working on other projects. Among other things, we tweaked the emote maker, launched StreamTV, and completely re-engineered the notifications system, and hired more wonderful developers.
With our new projects we also came across Nuxt.js. Nuxt.js is a free and open-source framework for creating web applications using Vue.js, Node.js, Webpack and Babel.js. It is inspired by Next.js, which is a similar framework based on React.js. This framework allowed us to generate static sites and deploy their files to a content delivery network.
At first I didn't believe that static sites could be used to build dynamic sites, but after a short learning curve I understood the principle of Nuxt.js static sites. It was similar to how I built Twitch Extensions before. Since Twitch Extensions are also just static files on a CDN.
But the coolest thing about static websites is the scaling through the CDN and its performance. Our websites were now fully cached and could even achieve a Google Pagespeed in the green range. In addition, you can generate pages in advance and these pages are then delivered static and when the user interacts you can still load data via JavaScript.
And so the decision for OWN3D Pro was made. Nuxt.js as frontend framework.
Replace Bootstrap with Tailwind CSS
Bootstrap and Tailwind CSS both serve similar purposes, but both have distinctly different purposes. With Tailwind CSS, you can save time by using easy-to-use helper classes. There is no need to add silly class names like sidebar-inner-wrapper to design something. In addition, these utility classes facilitate the creation of reusable components.
Since Bootstrap's early versions, the majority of its class library has been devoted to making it easier for you to build websites through UI elements that are designed to work together.
And since we now have knowledge with our new OWN3D Pro Team in Tailwind CSS, we decided to use Tailwind as well. Since we started using Tailwind we have only good experiences and will implement Tailwind in further projects. This includes our new store.
Away from Full-Stack Developers Requirements
I think web developers should be comfortable in the backend as well as in the frontend, but today it is hard to expect a web developer to have learned exactly the full stack that we exactly want. That's why we now have frontend and backend web developers who know exactly the stack in each area and have the expert knowledge there.
For example, frontend developers don't need to know how to work with PHP. And the same is true for the backend developer.
Conclusion
Thanks to the complete relaunch we now have our frontend tech stack up-to-date and achieve excellent performance results as the website is delivered directly through a content delivery network. In addition, we can now let team members work on the frontend who have no experience in PHP, since we use 0% PHP in the frontend. So the entry barrier for new developers is very low.
--
We're building the future streaming tool for live entertainment, and we want your help to make it even better. Check out our career site to find out what it is like to work at StreamTV and how to join our team
Related stories

With SUBtember right around the corner, you might be wondering what all the fuss is about. What's the difference between a subathon and SUBtember? Let's take a closer look.

Düsseldorf. 70,000 visitors came to the DoKomi for manga fans and cosplay in Düsseldorf. This means that DoKomi set a new record for visitor numbers and a growth of +27 percent (compared to 2019).

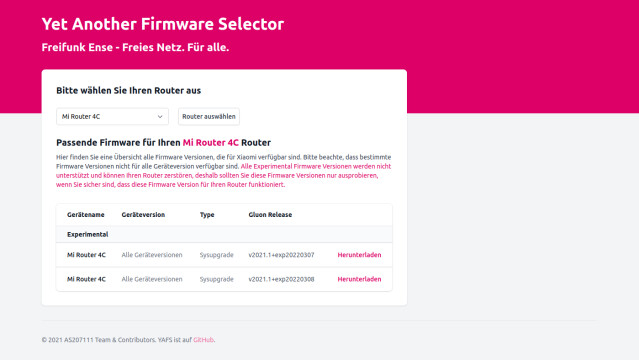
Mit YAFS (Yet Another Firmware Selector) ist es nun möglich die Freifunk Ense Firmware für unterstützte Router zu finden und herunterzuladen.